メルマガ登録用Popupフォームの実装 | WordPress


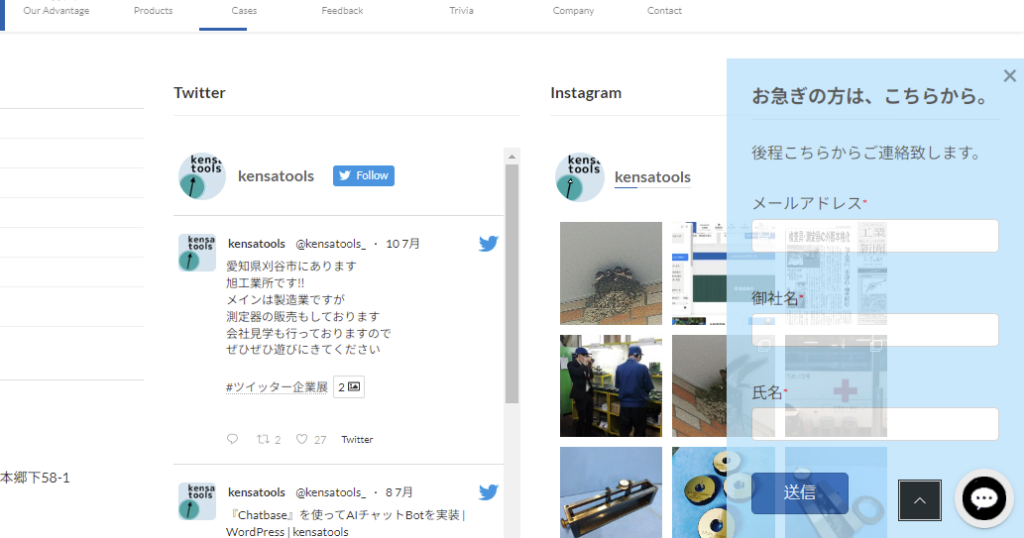
当初は、トップの右(2枚め)の画像のように、画面を設定位置までスクロールしたら ”お急ぎの方は、こちらから。” というPopupメッセージを画面右下に表示させていました。
このPopupボックスを表示するために「Boxzilla 」というプラグインを使用しています。この「Boxzilla 」を採用したポイントは、”問合せ”のフォーム作成で使用している定番のコンタクトフォーム作成プラグイン「Contact Form 7」のショートコードをそのまま埋め込んでPopupメッセージ内に表示できるところです。このことは、「Boxzilla 」内やWeb上の記事でも指摘されていませんが、実際にやってみたらできたのでそのまま便利に使用しています。それ以外には、色や幅、表示位置の指定(右、左、上、下、中央)や表示タイミングの指定(自動orしない、時間指定or場所指定)、表示するページ指定などが設定できます。
「Boxzilla」の便利な使用方法をこちら↓の記事に書いてます。
さて、前述した ”お急ぎの方は、こちらから。” というPopupメッセージはeメールと名前を記入して送ってもらうために設置しましたが、流石にいきなりPopupが出されても個人情報を送ってもらえるチャンスは少ないだろうと、”メルマガ登録用Popupフォーム” に変更しました。今回も同じ「Boxzilla 」+「Contact Form 7」というコンビネーションで実装しています。
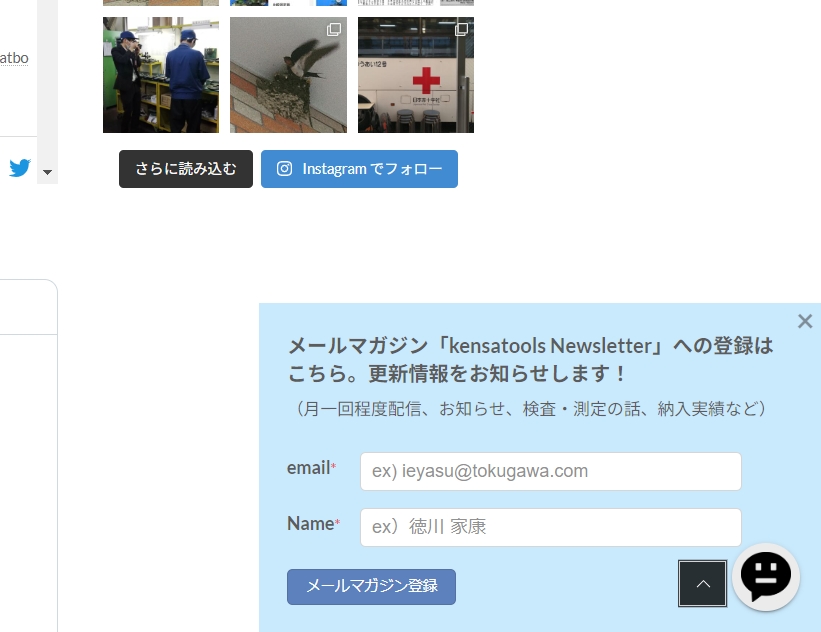
トップにあげた最初の画像がそのスクリーンショットです。
今回はあまり大きなメッセージは出したくなかったので、横長で折り畳み式にしました。「今すぐ登録」のボタンをクリックすると”eメールアドレス”と”名前”を入力する画面が追加表示されるようになっています。右(次)の画像がそれです。
今回、文末にあげたサイトを参考にさせてもらいました。
下記はそのためのBoxzilla用のコードです。
<h6 style="margin-bottom: 5px;">メールマガジン「kensatools Newsletter」への登録はこちら。更新情報をお知らせします!</h6>
<p style="margin-bottom: 0px;">
<span style="font-size: 15px; margin-bottom: 10px;">(月一回程度配信、お知らせ、検査・測定の話、納入実績など)</span>
<span onclick="obj=document.getElementById('open').style; obj.display= (obj.display=='none')?'block':'none';">
<a style="cursor: pointer;">
<input style="font-size: 12px; text-decoration: none; padding-left: 1rem; padding-right: 1rem; white-space: nowrap; margin-top: 10px;" type="submit" name="hogehoge" value="今すぐ登録" onclick="style.display='none'">
</a>
</span>
</p>
<!-- 折り畳まれる部分 -->
<div id="open" style="display: none; clear: both;">
[contact-form-7 id="6563" title="Popup Form メルマガ登録"]
</div>onclick 属性(要素をクリックで起動する処理を指定するイベント属性)にJavaScriptを組み合わせて使うことでHTMLタグだけで折り畳み機能を実現しています。その際、折り畳まれている要素のid”open”をjavascriptで指定して表示させています。
そのあとのInput要素の属性値にもonclick属性を設定してイベントハンドラで display=none を実行させています 。
これで”今すぐ登録”のボタンをクリックすると、折り畳み部分が表示され、それと同時にボタンそのものが非表示になります。
その折り畳み部分には Contact Form 7のショートコードを埋め込んであり、入力フォームが記述されています。
以下はPopupフォームに関連したCSSです。
現物合わせのトライアンドエラーで極力高さを抑えるようにしました。
/* Boxzilla Popupフォーム背景透過 4桁数字はBoxID*/
div#boxzilla-4056, div#boxzilla-6562 {
opacity: 80%;
padding-bottom: 0px!important;
}
/* Boxzila Popupフォームに埋め込んだ ContactForm7用 */
#cf7_flex {
display: flex;
align-items: top;
justify-content: flex-start;
margin: 0px;
flex-direction: row;
width: 90%;
height: 50px;
}
.cf7_mailmag_title {
width: 15%;
margin: 0 10px 0 0;
font-weight: bold;
}
.cf7_mailmag_inputbox {
width: 70%;
}
.wpcf7 input[type=email], .wpcf7 input[type=text] {
padding: 7px 10px
}
.cf7_mailmag_inputbox > p {
margin: 0px 0px 0px 0px!important ;
}
.cf7_mailmag_title > p {
margin: 0px 0px 0px 0px!important ;
}
#mailmag-submit{
font-size: 12px;
text-decoration: none;
padding-left: 1rem;
padding-right: 1rem;
white-space: nowrap;
margin: 0px 0px 0px 0px;
}
メールマガジン「kensatools Newsletter」は、お知らせ、検査・測定の話、納入実績、Webサイト関連などの本サイトの更新情報を定期的(月一回程度)に配信しています。もう少し下にスクロールするとPopupが現れますので、ぜひご登録ください(配信停止はメール内で設定できます)。
参考にしたサイト:
- 一回押したら押せなくなるボタンを作る | クロジカ
→ onclick="style.display='none'"でボタンをクリックしたらボタンそのものを消す動作 - 【プラグインなし】WordPressで折りたたみ【アコーディオンリスト】を設置する方法を解説! |
→ ある部分をクリックして押して折りたたみ部分を表示させる方法(HTMLのみ、ただし、<ul><span>の代わりに<div>を使う) - クリックすると展開表示する"折りたたみメニュー"を簡単に作る方法 - ゲマステ!- 新作ゲームレビュー, マイクラ, ゲームMOD情報まとめ
→ ある部分をクリックして押して折りたたみ部分を表示させる方法(HTMLのみ)